The Substitute Variables in Files feature is one of the configuration features you can enable as you define the steps in your deployment process. This feature is available in package steps, and it allows you to inject Octopus Variables into any file.
You can perform very complex transformations in any kind of file using this feature. We also have features tailored to .NET XML configuration files and Structured configuration files.
How to substitute variables in a file
The following example shows you how to use the Substitute Variables in Templates feature to provide a different login form to the different environments you’re deploying to. In this example, we’re deploying to a Test and Production environment.
- Create the login variable in Octopus. From the: project overview page, click Variables.
- Enter a the name for the variable, for instance, LoginURL.
- Enter the first value for the variable, for instance, https://test.example.com/login.
- Scope this value to the test environment by clicking the Define Scope field and selecting the test environment.
- Click ADD ANOTHER VALUE.
- Enter the second value for the variable, for instance, https://example.com/login.
- Scope this value to the production environment by clicking the Define Scope field and selecting the production environment, and click SAVE. In this example, you now have the following variables:
| Variable Name | Value | Scope |
|---|---|---|
| LoginURL | https://test.example.com/login | Test |
| LoginURL | https://example.com/login | Production |
- Include the loginURL variable in the app you’re deploying, by adding the variable
#{LoginURL}. For instance:
<authentication mode="Forms">
<forms loginUrl="#{LoginURL}" timeout="2880" />
</authentication>- Define the deployment process, by clicking Process from the project overview page, then select, ADD STEP.
- Select the Deploy a Package step.
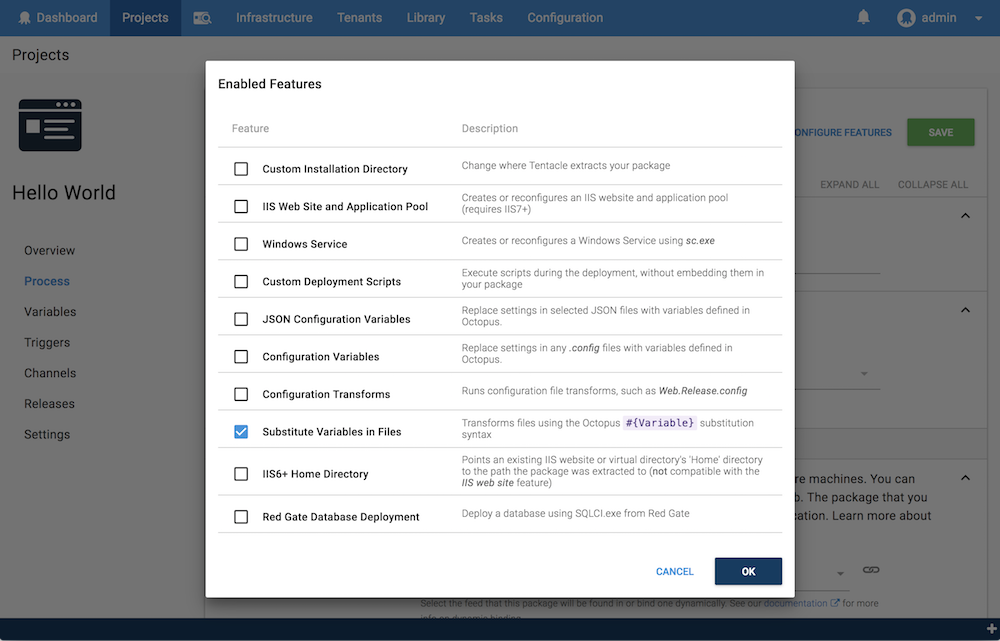
- From the Step Template page, click the Configure Features link.
- Check the Substitute Variables in Templates check-box and click Ok.

When you return to your deployment process, you will see the Substitute Variables in Templates option has been added to the Features section of the deployment process.
- Add the step details:
- Enter a name for the step.
- Select the targets where the step should run.
- Select the package feed where the package will be available.
- Enter the package ID for the package to be deployed.
- In the Target Files text area, enter the files, as a newline separated list, that you want to perform the variable substitution on. You need to state the full path of the file, relative to the installation directory. In our example, that includes any file that references the
{LoginURL}variable. For instance:
config\app.config- If you want to specify the encoding for the transformed file, enter the encoding in the Output file encoding field.
The default option for Output file encoding (Detect from template) will use the Byte Order Mark (BOM) of the file to determine the encoding.
- Add any conditions you need to specify for the step, and then click SAVE.
When the application is deployed to your test and production environments, each environment will include the login URL you defined for the specific environment.
From here you can use the project overview menu to continue defining your process, or click CREATE RELEASE to create a release and deploy your application.
If you include a configuration file that you are also doing a transformation and variable swap on, the variable change will run under the ‘substitute variables in templates’ before the transformation as defined in the package deployment feature ordering process.
By default warnings will be treated as errors when replacing variables in files using this feature. To override this behavior, set the variable Octopus.Action.Package.IgnoreVariableReplacementErrors to True in your project. By doing this, warnings will be treated as such and the deployment will not be marked as failed.
Examples
Swapping design elements
If you want to include a header with a different image or text in a shared layout file depending on environment it is deployed to, you can define the file and put a variable in place where you want the change to be. In this example, we’ve used the #{SiteReference} variable:
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">OctoFX #{SiteReference}</a>
</div>Spring boot application properties
Another common scenario is updating a Spring Boot application.properties file to set the web server port. In this example, we’ve used the #{WebServerPort} variable:
server.port=#{WebServerPort}
app.version=@project.version@
environment.name=PRODThe Spring expression language also uses the #{} syntax so you need to double encode any non-Octopus variables. i.e. ##{MyVariable}.
Help us continuously improve
Please let us know if you have any feedback about this page.
Page updated on Sunday, January 1, 2023